ライセンスと製品登録情報
BandiViewライセンスポリシーです
BandiViewを登録する方法です
BandiViewを登録できない場合のトラブルシューティング方法です
「製品が多すぎるデバイスに登録されました」のトラブルシューティング方法です
BandiView エディションの比較
用語・機能説明
BandiView ショートカットキー
コマンドラインのパラメータです
File Explorerのサムネイルプレビュー(psd, clip,など)
Webtoon 表示モードです
RAWファイルとJPGファイルをまとめて一枚で見る
BandiView のビデオ出力を設定する方法です
BandiView設定をエクスポートおよびインポートする方法です
BandiViewで表示できる画像フォーマットについて
BandiViewでCLIP STUDIO PAINTファイル(.clip)を見る
PSDファイル(.psd)をBandiViewで表示する方法です
SVG ファイル (.svg) を BandiView で表示する方法です
BandiViewでHEIC、HEIFファイルを見る
BandiViewでHDR画像を見る
(BandiView HDR をサポートします)
WindowsでHDR設定を有効にする方法です
HDR サポート用のサンプル ファイルです
Ultra HDR Jpeg 完全ガイド:
BandiView イメージコンバーター
WebPイメージのシャープなYUV変換
ヒントとガイド
BandiViewでスライドショーを自動実行させる方法
SVG ファイル (.svg) を BandiView で表示する方法です
SVG は、Web 対応のベクター イメージ ファイル形式です。 SVG 形式が popluar になったのは比較的最近ですが、BandiView を使用して SVG ファイルを表示できます。


メモします
SVG フォーマットは幅広い機能を提供しますが、BandiView (およびそれが使用する SVG ライブラリ) はフォーマットのすべての機能を 100% サポートしておらず、一部の SVG ファイルが BandiView で正しく表示されない場合があります。
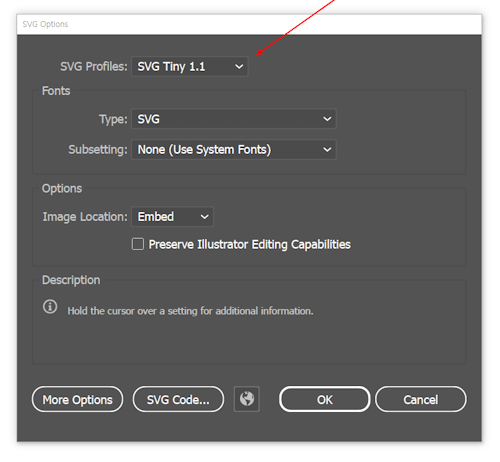
このような SVG ファイルがある場合は、Adobe Illustrator でファイルを開き、次に示すように SVG プロファイルの SVG Tiny 1.1 を選択し、ファイルを保存してから再試行します。